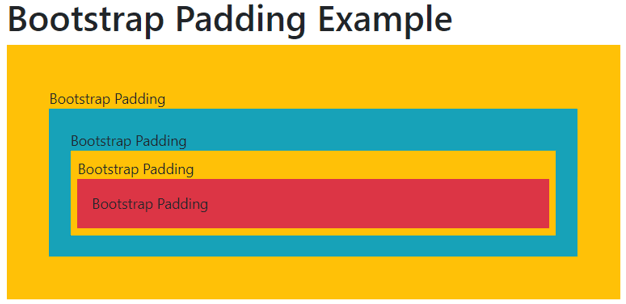
200以上 padding-left bootstrap 4 259861-Padding left bootstrap 4
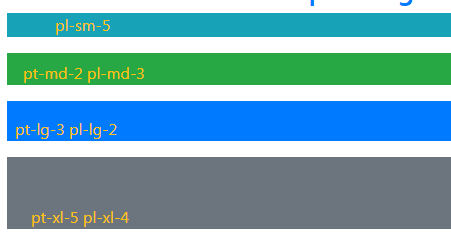
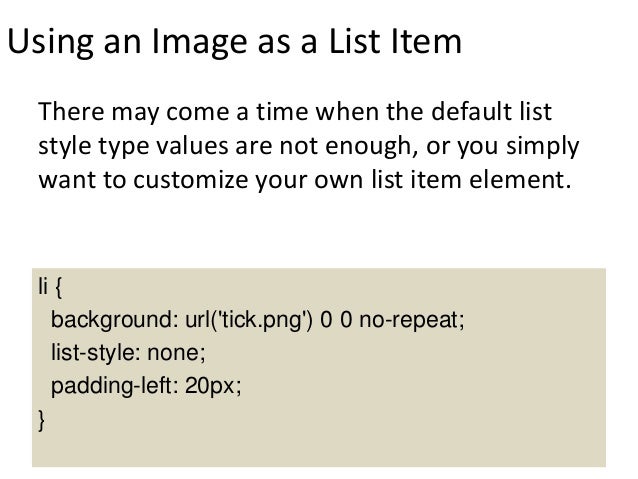
Bootstrap padding left and right example;Pl* classes can be used to give padding left spaces for html elements in bootstrap 4 This bootstrap 4 classes can be effectively used to give only padding left spacesOur v5 Beta 3 will continue to focus on JavaScript issues and documentation improvements Tooltips in particular need some attention after our fixes to dropdowns and popovers

How To Remove Padding On Bootstrap Navbar Stack Overflow
Padding left bootstrap 4
Padding left bootstrap 4-Alert form animation Bootstrap 4 Forms bootstrap card Bootstrap Forms bootstrap header bootstrap navigation button button animation collapse collapse panel css animation data loader dropdown form design form example header header html css horizontal align Hover Effects Image Hover Effect jquery toggle loader loader css loader css animationPadding left and right bootstrap 4;




Why Does The Bootstrap Row Class Have A Default Margin Left Of 30px Stack Overflow
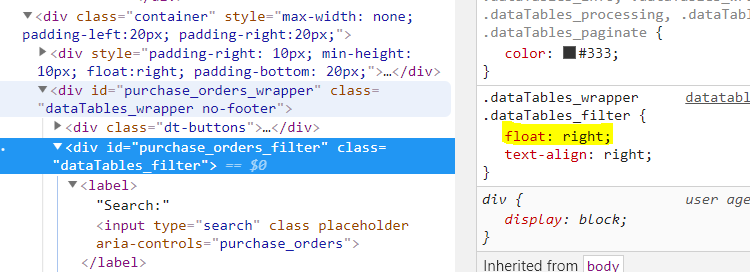
Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn moreThe containerfluid class is what has the padding, but I don't want to override this as it is a standard Bootstrap class Given the "id" can be different from data table to data table, what would be the best way to override this given the dynamic way the DIV is inserted into the DOM?Variable width contents with flex A complex example using autowidth, flexbox, and responsive behaviors (from the official document) Adds justifycontentmdcenter (⇒ Flex) to rows divrow (aligns inner elements center on ≥md);
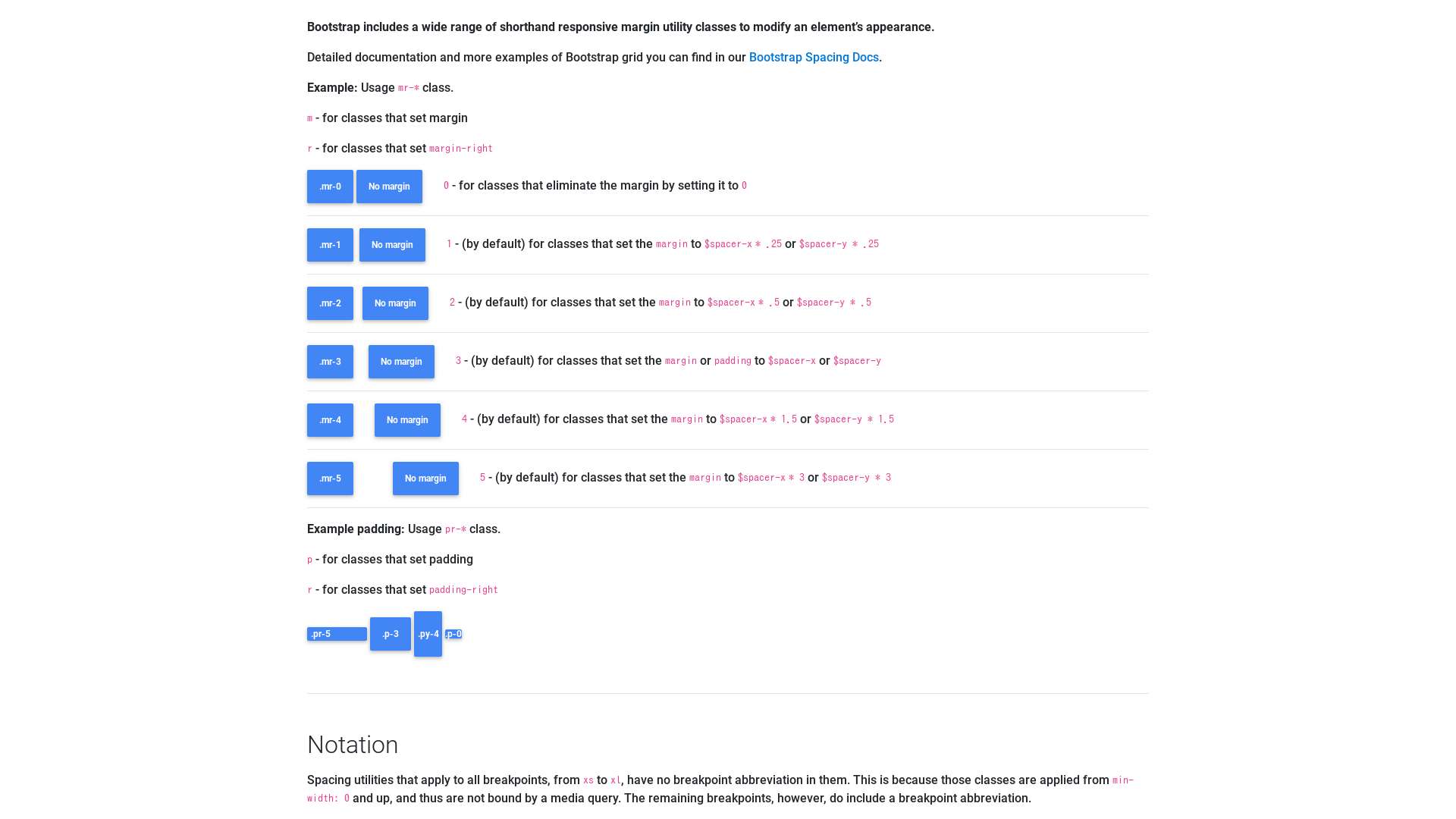
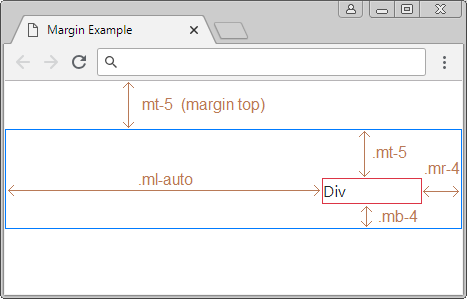
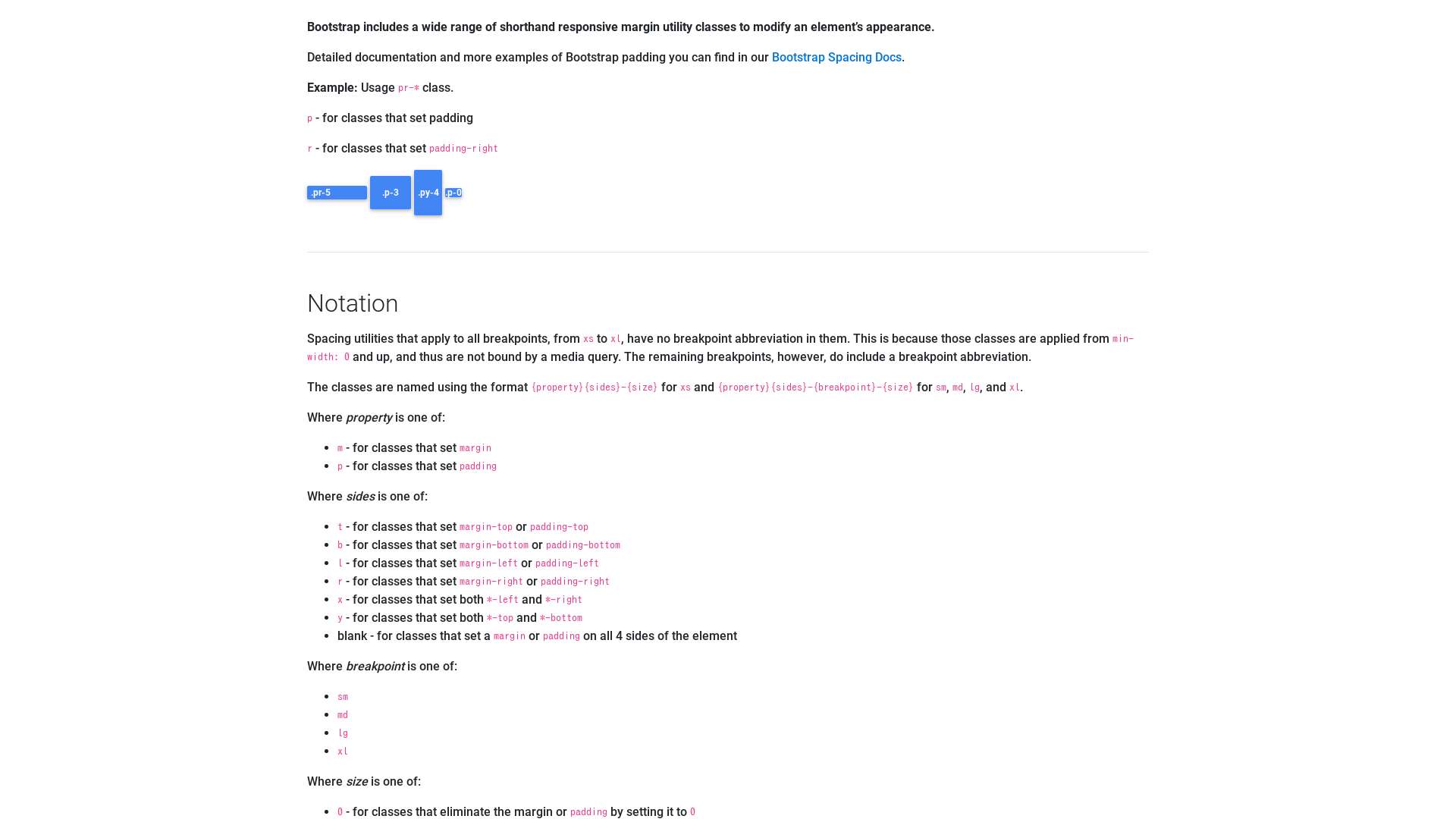
I have problem rendering leaflet map in a webpage using bootstrap I have two columns col4, col8 in a bootstrap container the col4 has some text and col8 has to render the leaflet map But the map overlaps all other containers I am not getting the styling right Below isTo manage the padding you can use p* classes from Bootstrap 4 (read the spacing section from the documentation) In your particular case, you need the p0 class to remove the padding As an extra, I have added the collpase menu button, if you don't include it your navbar will not work correctly when collapsed Check the next exampleSpacing Bootstrap 4 has a wide range of responsive margin and padding utility classes They work for all breakpoints xs (=576px), md (>=768px), lg (>=992px) or xl (>=10px)) The classes are used in the format {property}{sides}{size} for xs and {property}{sides}{breakpoint}{size} for sm, md, lg, and xl Where property is one of m sets margin
Bootstrap 4 no margin bottom;Bootstrap Navbar Guide and Free Navigation Examples Bootstrap Nataly Birch • August 09, 19 • 7 minutes READ Every good user experience begins with wellthoughtout navigation It is the heart and soul of the website that stands behind the comfortable presence of the visitorsUse the @fontfamilybase, @fontsizebase, and @lineheightbase attributes as our typographic base;




How To Remove Padding On Bootstrap Navbar Stack Overflow




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet
GitHub Gist instantly share code, notes, and snippetsBootstrap textarea is an input dedicated for a large volume of text It may be used in a variety of components like forms, comment sections, and forums43 rows · Bootstrap 4 – Margins and padding Bootstrap also provides handy classes for centering and floating elements Bootstrap 3 had a centerblock class, which used margins to align an element centrally and set the display property to block This has been removed from Bootstrap 4 in favor of two other classes dblock and mxauto




Padding Y Margin Css Top Right Bottom Left Margin Negativo Y Centrar Con Margin Auto Ejemplos Cud




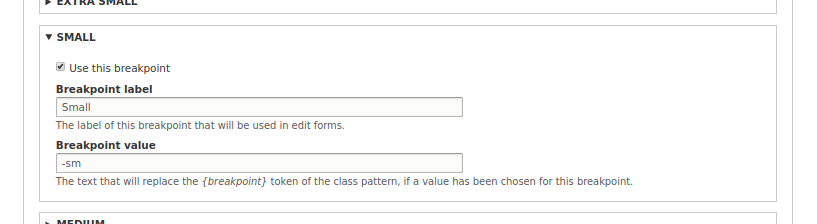
Example Use Bootstrap 4 Padding Utility Classes Responsive Class Field Drupal Wiki Guide On Drupal Org
And paddingleft 0 !important;Introduction Bootstrap is the world's most popular framework for building responsive, mobilefirst sites and with the new version of it it has become even more interesting to all of us Bootstrap 4 has a better grid system than version 3 in my opinion Actually, some time ago I wrote an article about Bootstrap 3 grid system in which I have explained it in more detailParagraph margin from image bootstrap;




Padding Percent In Container Fluid In Bootstrap Stack Overflow




Bootstrap 4 New Padding And Margin Classes With Bootstrap 4 And Brackets Text Editor Youtube
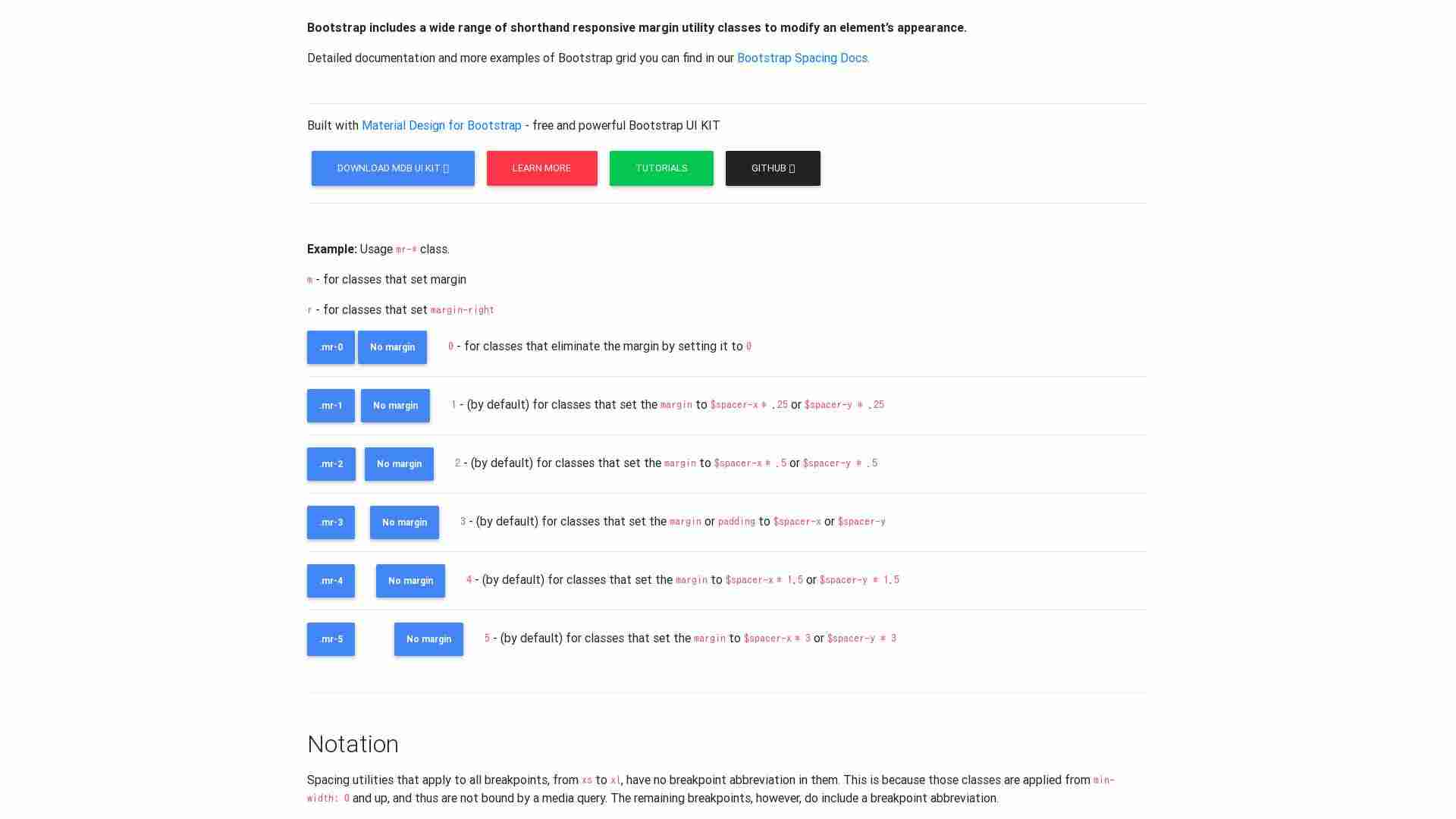
Bootstrap v4 CSS includes a wide range of shorthand responsive margin and padding utility classes to modify an element's appearance How it works Assign responsivefriendly margin or padding values to an element or a subset of its sides with shorthand classesWhat is p2 class in bootstrapJul 02, 18 · Spacing in Bootstrap Being one of the most preferred responsive framework ie, Bootstrap 4 has some of the best spacing management to impart higher UI and UX to make frond make more adaptable to user needsIn this blog we are going to study the spacing behaviour of the website elements within layout




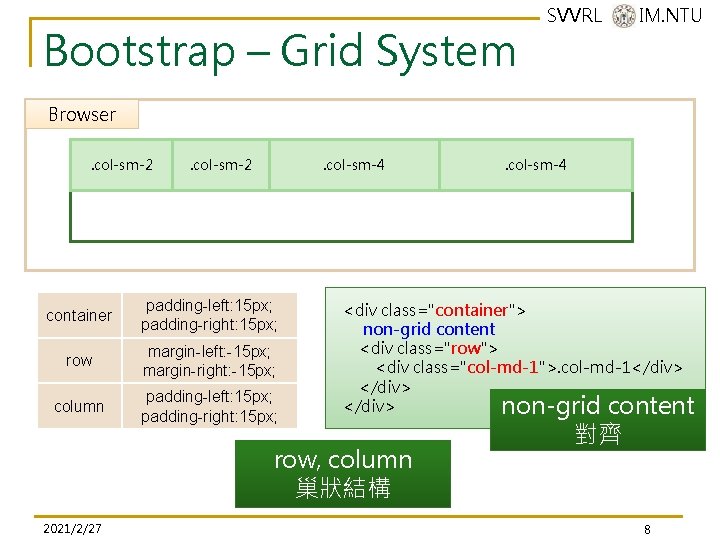
Svvrl Im Ntu Ie Firefox Html Css Javascript




Replace Bootstrap Layouts With Css Grid Mozilla Hacks The Web Developer Blog
Apr 03, · Paper Kit 2 PRO is a premium Bootstrap 4 UI Kit with a huge number of components, sections, and example pages All the components are designed to look great together, following the same design pattern Any elements that are vital to code a web project is already here, fully coded, including the background image on Bootstrap 4These styles can be found within scaffoldinglessJun 26, · Method 2 Using Bootstrap The useragent stylesheet for Chrome gives a borderradius of 5px to all the corners of a component Custom select menus require as it were a custom class, customselect to trigger the custom styles Custom styles are restricted to the select's starting appearance and cannot alter the option's due to




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet




Bootstrap4 Curso Completo Padding Margenes Y Espaciados En Bootststrap 4 Clase 7 Youtube
Mar 17, 16 · Bootstrap Remove padding from column Bootstrap by default adds some padding in columns and other elements There are many ways to remove padding from column in bootstrap Here in this tutorial we are going to create custom class to remove padding from columns We will explain this with example and demoAs with CSS Grid you have control over all your CSS classes, you can set the paddings you want everywhereBootstrap 4 horizontal padding;




Bootstrap 4 Margin And Padding Specific Viewports Example




05 How To Add Margin And Padding In Bootstrap 4 Youtube
Bootstrap is a CSS framework that thousands of websites use to help speed up development, enforce consistency, and keep their sites responsive Bootstrap is used by all kinds of websites, from marketing websites, web applications, intranets, HTML based windows applications, you name it – someone somewhere has probably used bootstrap on it at some pointFeb 24, 18 · Bootstrap 3 Jumbotron ExampleJumbotron is a class in which h1 and p elements have specific CSS values on which the entire design is built Simply name the parent container div class jumbotron and the whole layout design will come in the front To make Bootstrap Jumbotron full width and without round corners, add the container (maxwidth 100%;) class after theGap class in bootstrap;




Bootstrap Margin And Padding Classes Spacing Explained With 5 Examples




Box Sizing Css Tricks
Bootstrap 4 margin percentage;Adds colmdauto to the central row of each column (sets browser default width on ≥md);Margin auto in bootstrap 4 on small screen;




Responsive Web Design Tips From Bootstrap S Css Sitepoint




Bootstrap Spacing Examples Code Helper
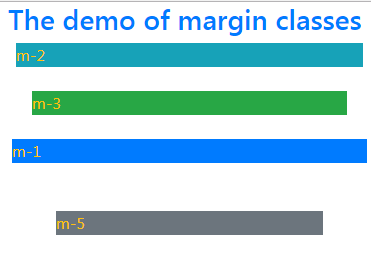
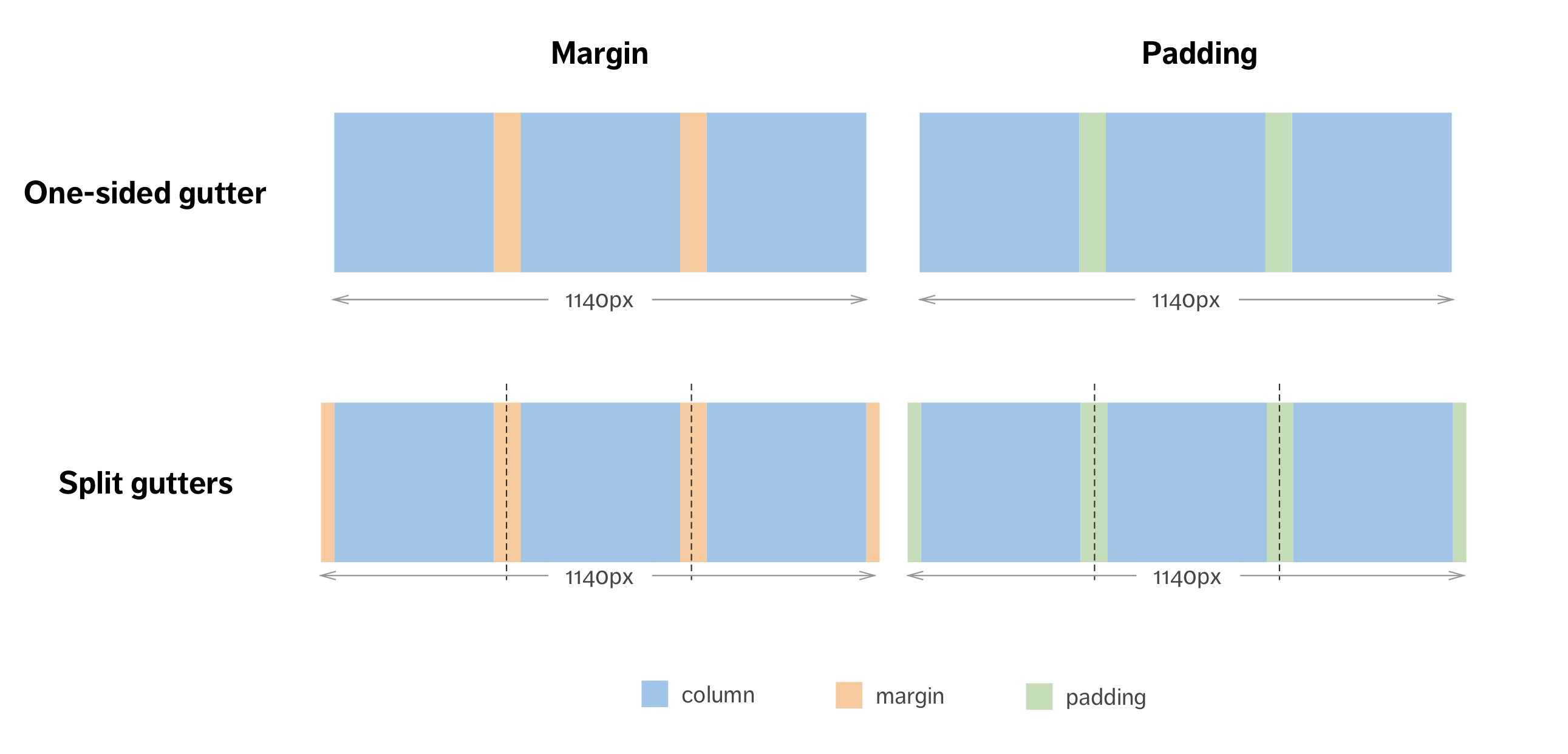
Bootstrap 4 margin left right;Set the global link color via @linkcolor and apply link underlines only on hover;Feb 11, 18 · The margin property adds spacing between the elements while CSS padding between the content and container boundary The Bootstrap 4 has builtin utility responsive classes for margin and padding that you may use easily in various elements to manage the spacing A few quick examples Margin Top, Bottom, Left & Right example




Remove Gutter From Bootstrap 4 Grid Stack Overflow




How To Remove Gutter Space For A Specific Div In Bootstrap Geeksforgeeks
Apr 24, 21 · At first, In the Indexhtml page you have to include bootstrapmincss from Bootstrap, allcss from Font Awesome and stylecss Skip to content April 24, 21Apr 11, · This bootstrap 4 classes can be effectively used to give only padding bottom spaces pb1 pb2 pb3 pb4 pb5 How to align padding left spaces in bootstrap 4 elements ?Adds col to the lowerleft column (equal or available maximum



Bootstrap Gaesgasoft Eu




Diseno Web Css Dos Tres Cuatro Columnas Con Float Width En Porcentajes No Funciona Ejemplos Cud
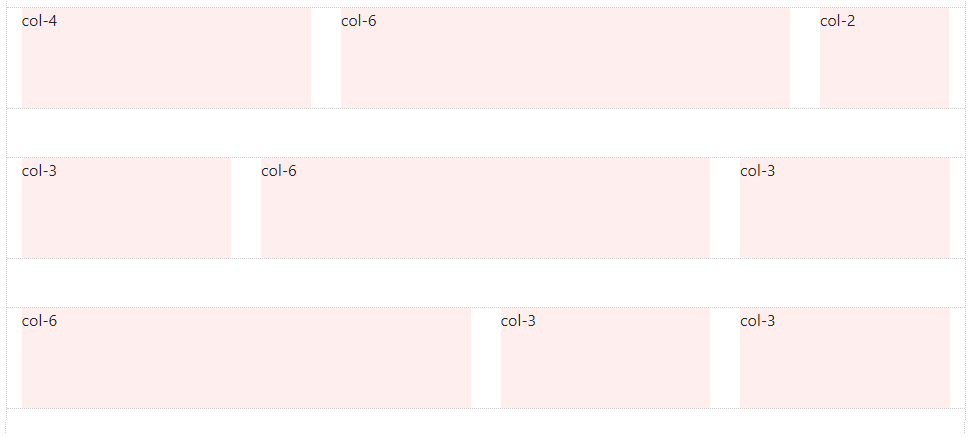
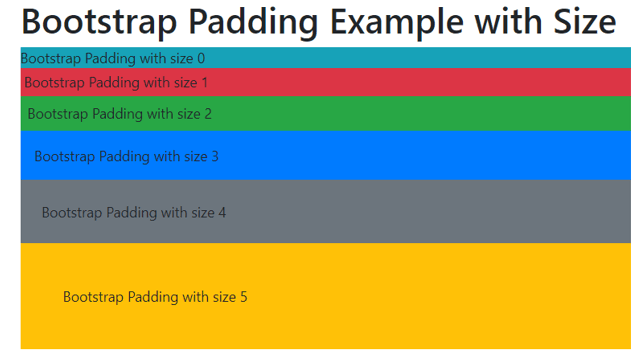
Description The size 4 is used for 24px space when font size is 16px The size 5is used for 48px space when font size is 16px The negative padding size does not apply to bootstrap paddingSpacing Bootstrap 4 has a wide range of responsive margin and padding utility classes They work for all breakpoints xs (=576px), md (>=768px), lg (>=992px) or xl (>=10px)) The classes are used in the format {property}{sides}{size} for xs and {property}{sides}{breakpoint}{size} for sm, md, lg, and xl Where property is one of m sets marginBootstrap 4 Grid BS4 Grid System BS4 Stacked/Horizontal BS4 Grid XSmall BS4 Grid Small BS4 Grid Medium BS4 Grid Large BS4 Grid XLarge BS4 Grid Examples Bootstrap 4 Other BS4 Basic Template BS4 Exercises BS4 Quiz Bootstrap 4 Ref All Classes JS Alert JS Button JS Carousel JS Collapse JS Dropdown JS Modal JS Popover JS Scrollspy JS Tab JS Toasts




Bootstrap Fixed Width Sidebar Responsive Atlascode Uk




Optionally Remove The Gutter Padding From Columns
Bootstrap v500beta3 (possibly promoted to v5 stable) Bootstrap v461 (bringing in some more bugfixes and alignment with the latest in v5) Bootstrap Icons v140;Simply add a div within colmd6 that has the extra padding that you need The colmd6 is the 'backbone' to keep the column integrity, but you can add additional padding within it This will automatically render some space between the 2 divs JusAug 03, 16 · The entire sidebar gets wrapped in Bootstrap's grid columns The sidebar will consume 25% (colmd3) of the container on large screens, and responsively scale down to 8% (colxs1) on smaller




The 10 Most Common Bootstrap Mistakes That Developers Make Toptal




How Can I Change The Search Bar Side From The Right To The Left Datatables Forums
Bootstrap 4 margin top;A Bootstrap 4 resume/CV theme created by Start Bootstrap StartBootstrap/startbootstrapresumeBootstrap's columns have 10pixel paddings on their right and left The most advised solution to override them is to use paddingright 0 !important;




Bootstrap Margin And Padding Classes Spacing Explained With 5 Examples




How To Create A Full Width Bootstrap 4 Responsive Carousel Tutorial Tutorial Width Templates
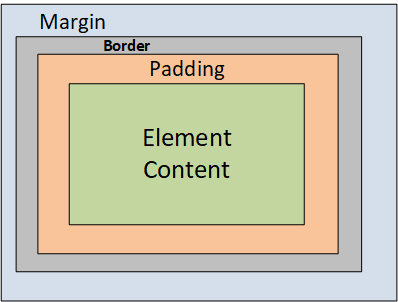
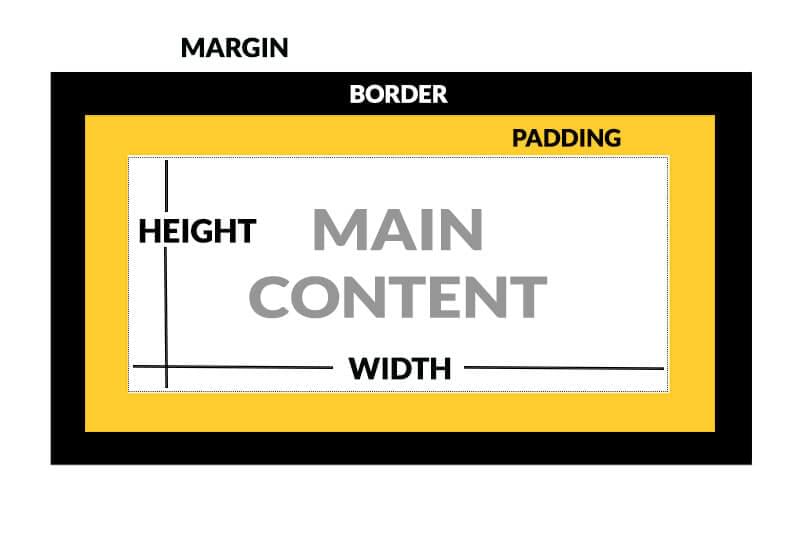
Paddingtop, paddingright, paddingbottom, and paddingleft The mapped logical properties paddingblockstart, paddingblockend, paddinginlinestart, and paddinginlineend and the shorthands paddingblock and paddinginlineBootstrap 4 defaults the value of boxsizing to the borderbox The borderbox property includes the padding and border as well as the content of the element in the calculation of the height and width of the element Note that the margin is not included in the calculation The third possible value for boxsizing is paddingboxApr 25, 18 · Originally, I published this tutorial for Bootstrap 3 in 17 In 18, I upgraded it to Bootstrap 4 and made additional improvements based on your feedback in The Bootstrap 3 version is a part of the download too, in case you would need it, though



How To Apply Css Padding Around Your Website S Elements




Bootstrap Spacing
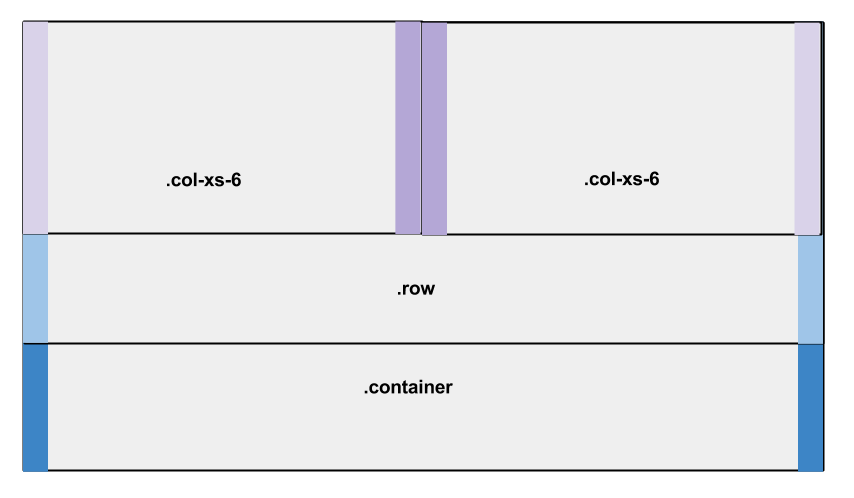
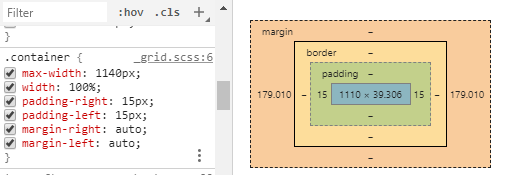
Mar 17, 18 · The container in bootstrap has a default left and right padding of 15px A row contains a negative left and right margin of 15px so thatrowVerticle space between rows bootstrap;Typography and links Bootstrap sets basic global display, typography, and link styles Specifically, we Set backgroundcolor #fff;




Padding Left And Right Bootstrap 4 Code Example




Learn The Bootstrap 4 Grid System In 10 Minutes
React Spacing Bootstrap 4 & Material Design React Bootstrap spacing is a utility which assigns responsive margin or padding classes to elements to modify its display position Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element's appearanceBootstrap Grid Layout default Padding tutorial Bootstrap tutorial for beginners by Learning Simplified=====In thApr 06, · I am using a Bootstrap navbar I am trying to add a vertical divider just after the last regular menuitem with a shoppingcart item right after that This is the HTML




Padding Alignment Issue When Using A Container Within Navbar Expand Responsive Navbar Issue Twbs Bootstrap Github




Padding And Margin Programmer Sought
Nov 14, 19 · Reboot CSS – Bootstrap 4 This is a reset CSS for cross browsers implemented by Bootstrap 4 Frontend framework for web development You can use this in case you do not want other elements of Bootstrap 4 to standardize web developmentBootstrap line spacing class;




Vue Spacing Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap




Introduction To Bootstrap 4 Flex Layout Flexbox For Bootstrap By Sebastian Eschweiler Codingthesmartway Com Blog Medium




Spacing Bootstrap V5 0




Rapid Html Prototyping With Bootstrap 4




Bootstrap Spacing Examples Tutorial



Bootstrap Spacing Examples Utility Classes Responsive Vertical Classes




Same Padding On The Sides With Media Queries Javaer101




Bootstrap Margin Complete Guide To Bootstrap Margin With Examples




Bootstrap How To Stabilize The Container Padding While Changing The Window Size Stack Overflow




How To Add Spacing Between Columns Stack Overflow




Best Navbar Using Bootstrap Free Templates




Bootstrap Spacing




How To Remove Or Reduce The White Space In Bootstrap Stack Overflow




How To Remove Span Left And Right Margin In Bootstrap Html Css Sitepoint Forums Web Development Design Community




Remove The Top Margin Of Header In Bootstrap Stack Overflow




Una Breve Introduccion A Bootstrap Programador Clic




Scroll Padding Css Tricks




Bootstrap Spacing Utility Classes Margin Padding Tutorial 12 Simple Snippets




The Definitive Guide To Using Negative Margins Smashing Magazine




Spacing Bootstrap




Bootstrap Margin And Padding Classes Spacing Explained With 5 Examples




Bootstrap Padding How Padding Works In Bootstrap Examples




Bootstrap 4 Heading Won T Align To Center Issue Twbs Bootstrap Github




Box Model




Bootstrap Grid Mastering The Most Useful Flexbox Properties Sitepoint




Bootstrap 5 Alpha Bootstrap Blog




How To Build A Responsive Grid System Zell Liew




Py 4 Bootstrap Code Example




How To Change Bootstrap Navbar Height A Tutorial For Bootstrap 4 3




Html Margin Left How To Set Left Margin For Paragraph In Html




12 Bootstrap Card Hover Effects With Source Code




How To Center A Div Horizontally In Bootstrap 4 21 Bootstrap Creative




Bootstrap 4 No Padding Code Example




The Best Way To Implement A Wrapper In Css Css Tricks




Bootstrap 4 Grid Page 1 Line 17qq Com




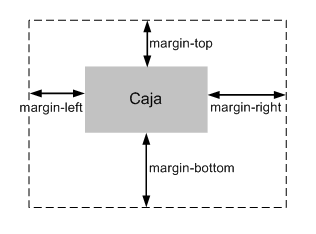
4 2 Margen Y Relleno Introduccion A Css




The 10 Most Common Bootstrap Mistakes That Developers Make Toptal



Klymviybyyl4om




How To Remove Gutter Space Between Columns In Bootstrap 3 Curabites




How The Bootstrap Grid Really Works By Carol Skelly Wdstack Medium




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet




Angular Grid System Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap




Bootstrap Padding How Padding Works In Bootstrap Examples




How To Remove The Default 15px Padding Of The Bootstrap Grid System Programmer Sought




Why Does The Bootstrap Row Class Have A Default Margin Left Of 30px Stack Overflow




Bootstrap Padding How Padding Works In Bootstrap Examples




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet




Spacing In Bootstrap With Examples Geeksforgeeks




Bootstrap Sass Custom Class




Bootstrap Padding Code Helper




Responsive Navbar With Bootstrap4 Jquery Dev Community




Css The Difference Between Padding Left Margin Left Left And Padding Inline Start Programmer Sought




How To Center A Div In Bootstrap 4 Html Css Sitepoint Forums Web Development Design Community




Css Block Align Left Center Right




4me Give It Some Space




Spacing Listing Of Post Types In 3 Col Bootstrap Grid Across Full Content Width Toolset




Bootstrap Add Margin Padding Space Between Columns Stack Overflow




Bootstrap Margin Bootstrap Helpers Code Helper




Padding Between 2 Columns With Affect Padding Elsewhere Stack Overflow



Boostrap 4 Grid Sytem Yukijina Github Io




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet




How To Set Css Margins And Padding And Cool Layout Tricks Sitepoint




Bootstrap Padding How Padding Works In Bootstrap Examples



9gt5mlnolfvwqm




Dzamija Napuhavanja Tijelo Bootstrap 4 Margin Top Goldstandardsounds Com



Bootstrap Offset




Componente Dropdown Lista Desplegable




Bootstrap Sidebar Tutorial Step By Step Tutorial With 5 Sidebar Templates Updated In 21


コメント
コメントを投稿